Tech Stack 2024
Dive straight into the heart of my development process in this quick tour of my personal tech stack as of 2024. Discover the languages, frameworks, and tools I use to bring ideas to life. Ready for a sneak peek into my digital toolkit? Let's get started!
Frontend Framework: Next JS 13

🖥️
Why: Next.js provides a production-ready framework that's backed by a thriving community and a wealth of supportive content. It's the easiest way to build fast, SEO-optimized full-stack applications with React, offering the latest features such as Server Components.
🏃
Runner Up: Svelte Kit

The Rise of Next.js: Why It's the Full-Stack Framework of Choice for Modern Websites
When selecting a frontend framework, reliability is paramount for my clients. Despite exploring options like SvelteKit, "Why Next.js?" remains a frequent query. In this article, I unpack why Next.js stands out as a dependable choice and its promising future.
Frontend Deployment: Vercel

⚙️
Why: Vercel provides the best developer experience, offering features like deployment previews, collaboration through comments, easy management of environment variables, and a user-friendly CLI. It's the top choice for developers seeking an efficient, seamless process for building and deploying modern websites and applications.
Python Deployment: Modal

🐍
Why: With just a simple decorator, Modal can turn any function into a web-hook or serverless function. Coupled with great logs and easy debugging, it provides an overall superb developer experience. The super-helpful community, excellent documentation, and best real-world use examples further contribute to making Modal an essential tool for modern development.
General Deployment/Self Hosting: Railway

🚀
Why: Railway offers an extensive collection of useful templates for popular open-source products and frameworks. With out-of-the-box features like CI/CD integration with GitHub, streamlined management of environment variables, and secure URLs complete with SSL certificates, Railway simplifies the deployment process. It's designed to enhance and streamline your development experience, providing everything you need to easily deploy software.
Relational DB Provider: Neon

🐘
Why: Database branching is not only a time-saver but also a powerful tool for testing any database change with real production data. Combined with serverless Postgres, which scales efficiently and ensures that you only pay for what you use, these features make database management more accessible and cost-effective than ever before.
🏃
Runner Up: Supabase
Payment Processing: Lemon Squeezy

💸
Why: As a merchant of record, LemonSqueezy takes care of the tax compliance burden, allowing me to focus on building the product. Plus, with standout features like the affiliate hub and email marketing, LemonSqueezy stands out as my preferred payment processor.
🏃
Runner Up: Stripe

Lemon Squeezy and Next.js 13: A Detailed Guide to Effortless Payment Integration
Discover how to integrate payments into a Next.js SaaS App using Lemon Squeezy. Our guide covers creating API keys, managing subscriptions, handling webhooks, and storing updates. Learn to build a robust subscription setup with this powerful tech stack.
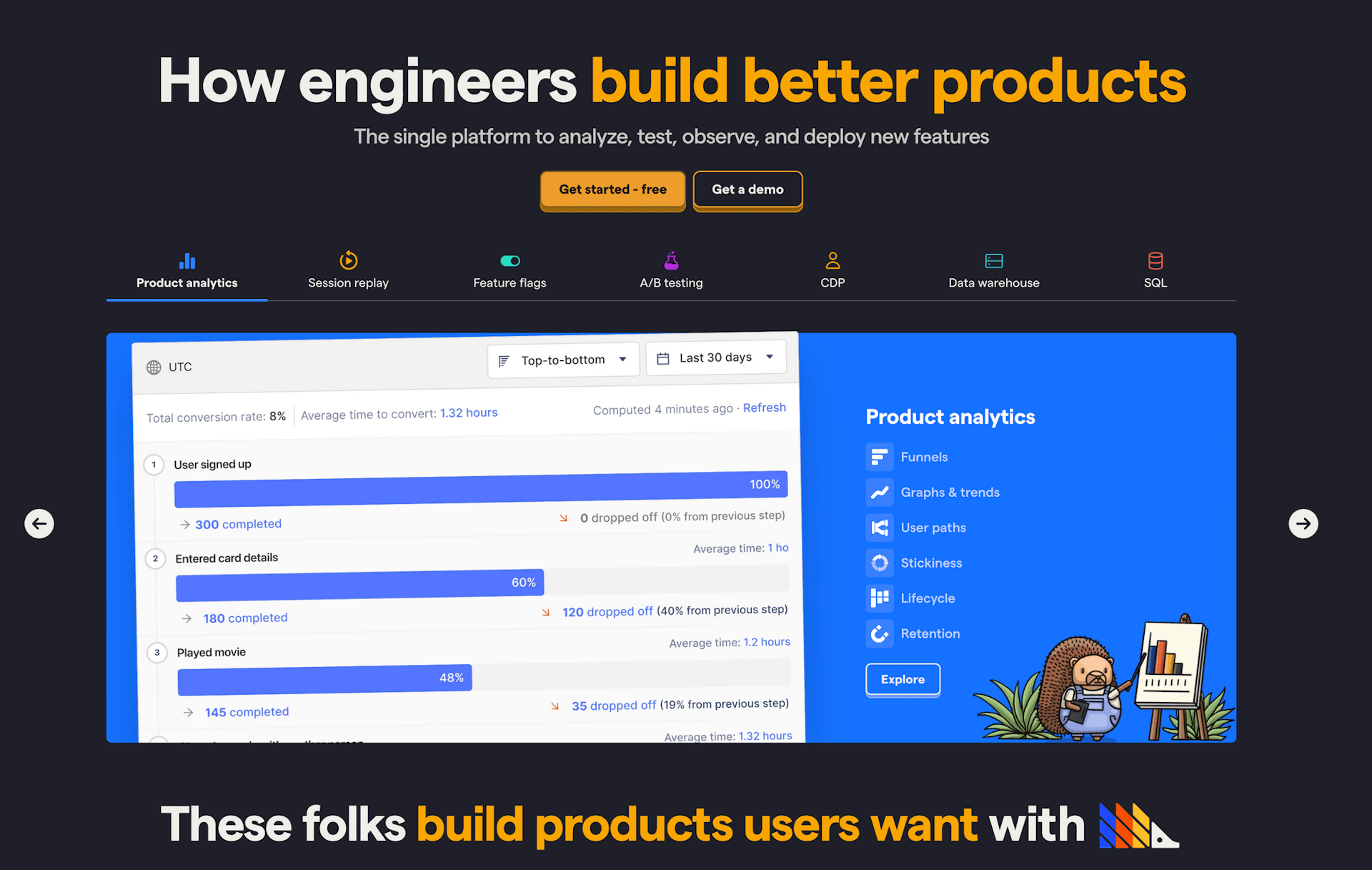
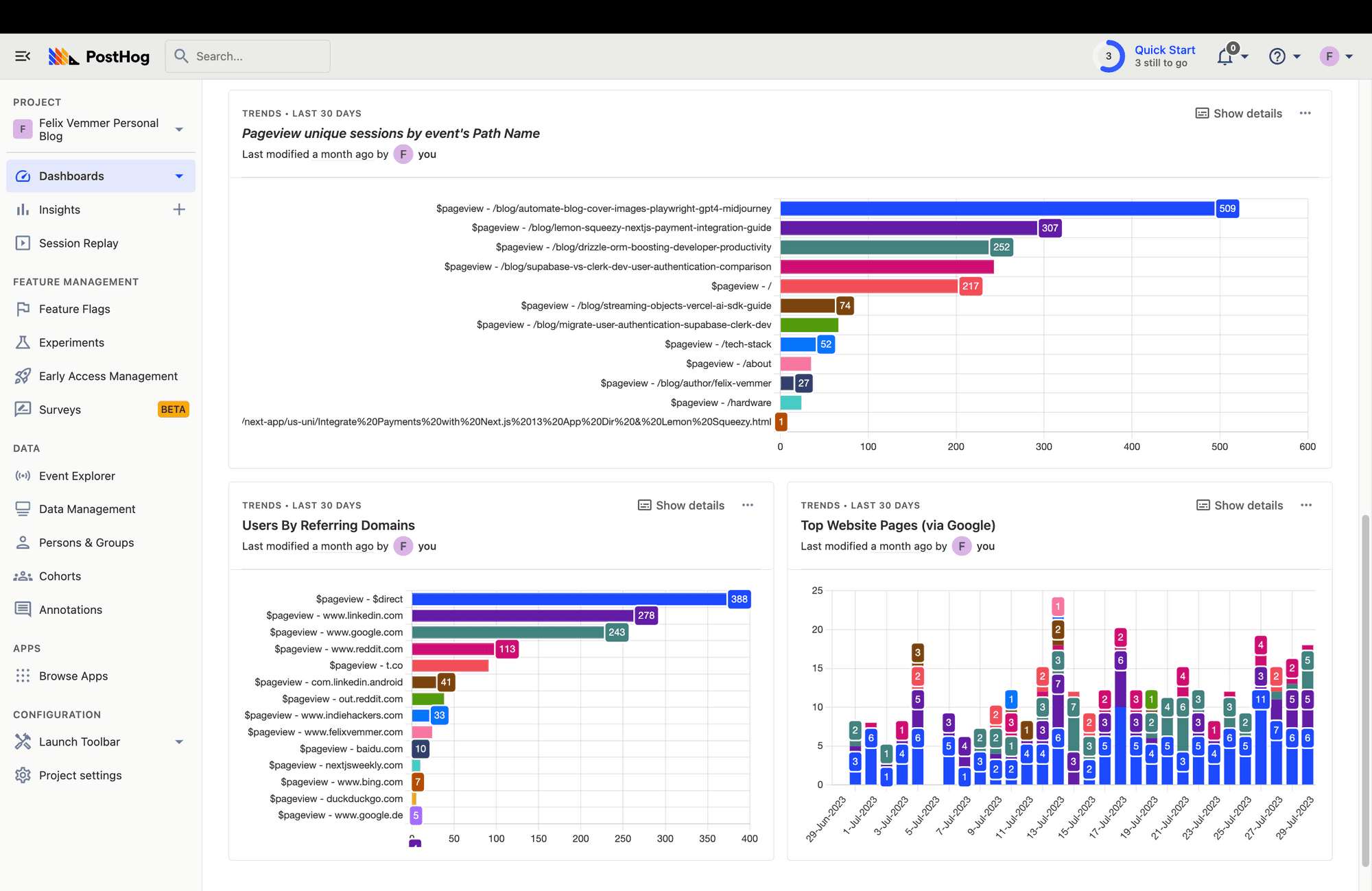
Analytics: PostHog

🦔
Why: PostHog is the all-in-one analytics solution that effortlessly stitches together identified and anonymous users across sessions, delivering core product metrics with minimal setup. It's my preferred solution for making data-driven decisions, enabling me to continuously enhance and improve products based on accurate and insightful data.
🏃
Runner Up: Plausible.io

Unlocking the Power of Data: How PostHog Became My Go-To Analytics Tool for SaaS Success
Discover the power of PostHog, an all-in-one analytics tool for SaaS
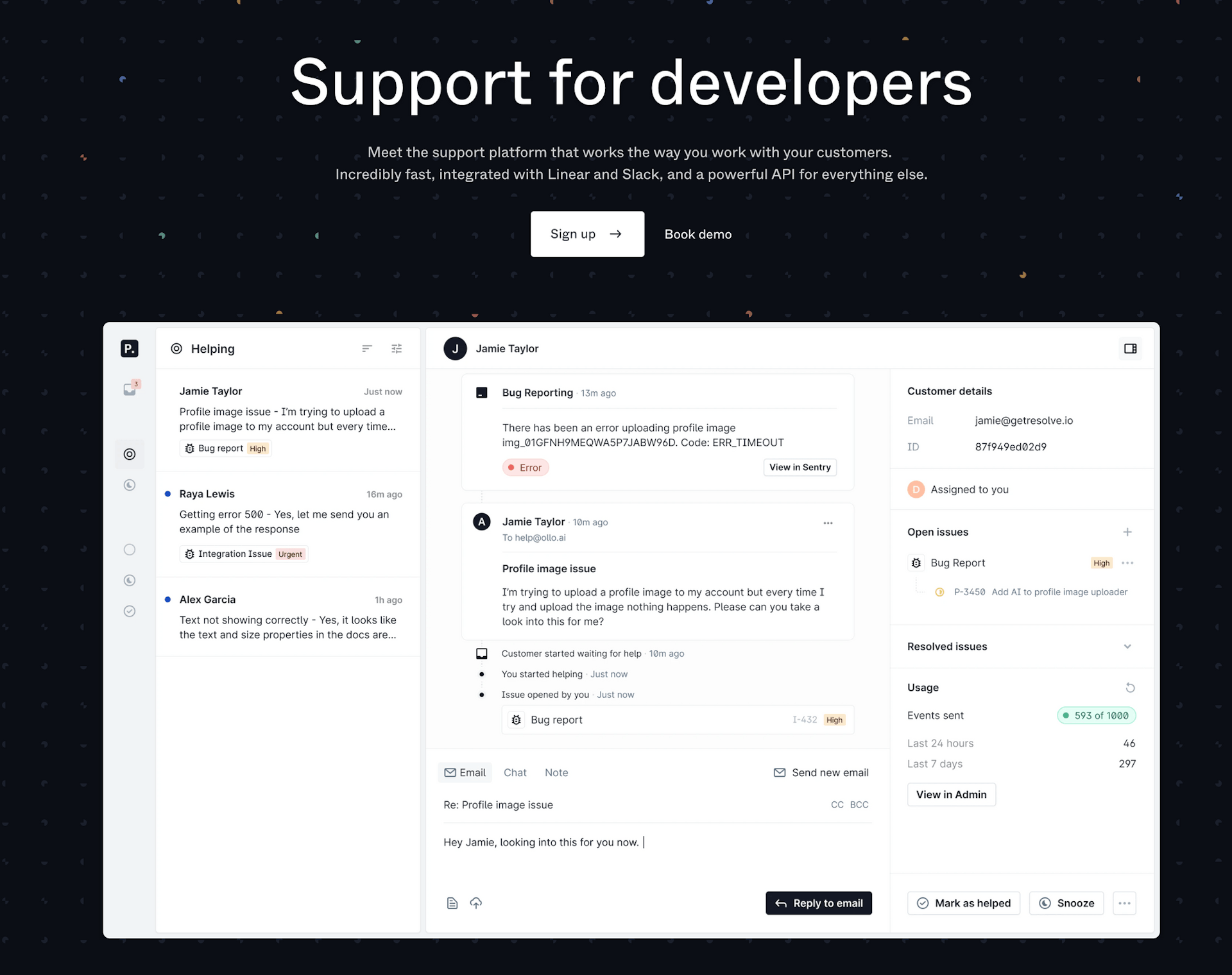
Customer Support: Plain

💬
Why: Plain is incredibly easy to integrate with native React components, offering an amazing API to build and display the customer data that matters most to you. Its simplicity and functionality make it an essential tool for offering the best customer support.
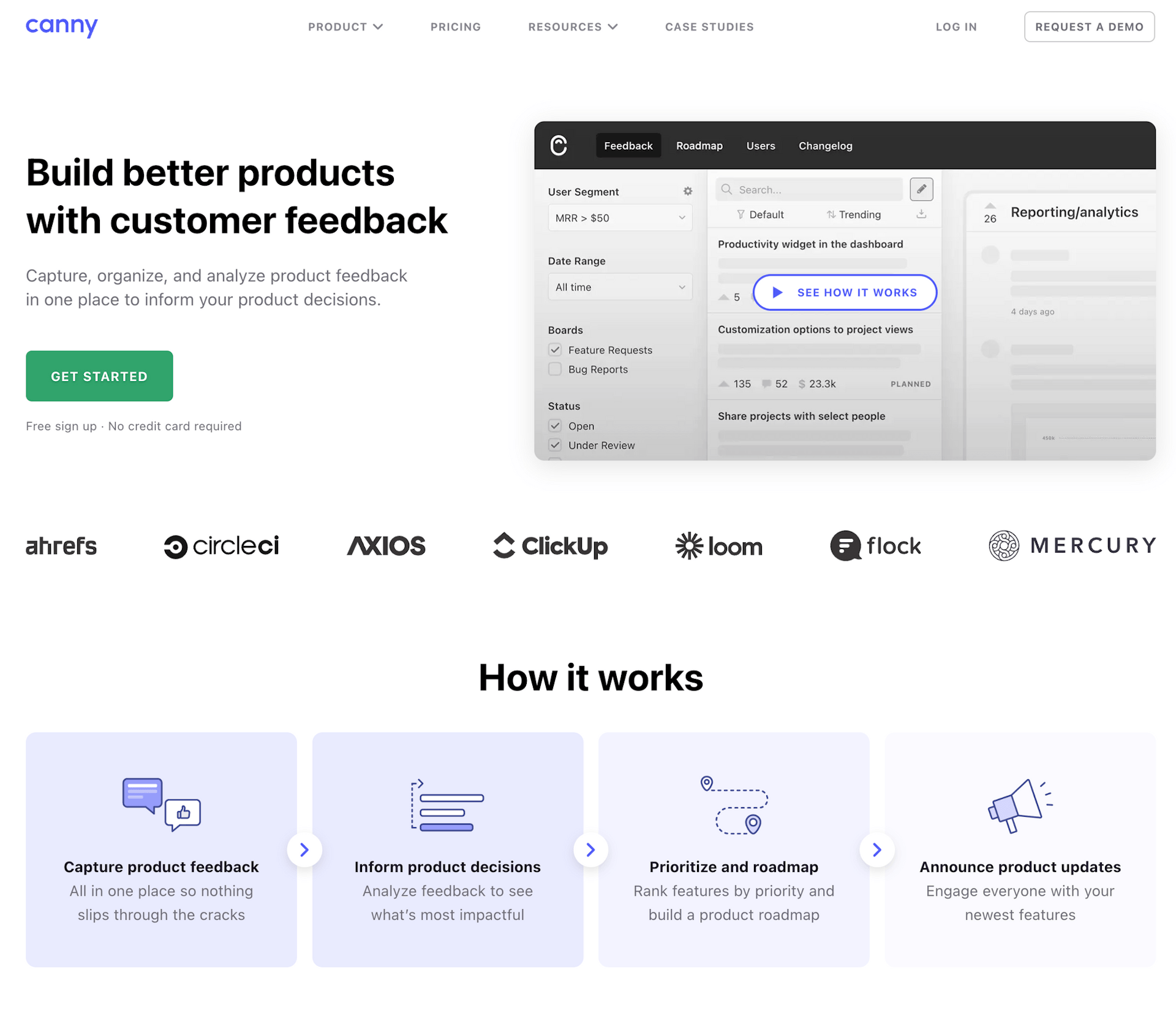
Feature Requests: Canny.io

⭐
Why: Canny is the go-to solution for easy and organized feature requests, offering a simple UI and setup. With the single sign-on feature, customers can effortlessly upvote or add new feature requests without the need to create a new account. It streamlines the process of gathering and managing feedback, making it a valuable tool for enhancing your product.
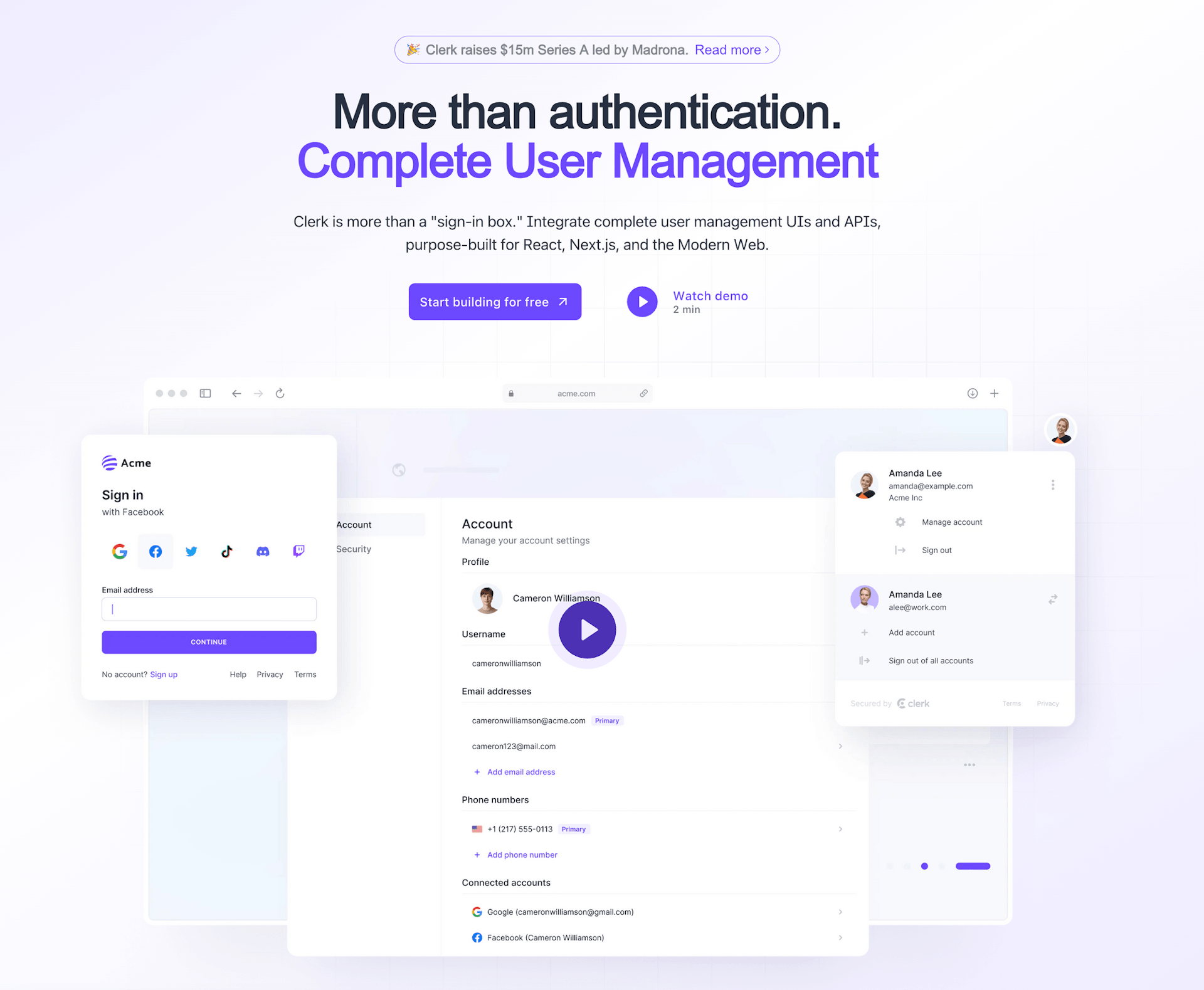
Authentication: Clerk.dev

🔒
Why: Clerk.dev delivers super-fast authentication on the edge, providing an excellent developer experience with an array of amazing features. These include JWT Templates, Custom Session Tokens, User Impersonation, and Fully Customizable Components. It's a comprehensive solution designed to meet modern authentication needs with efficiency and flexibility.
🏃
Runner Up: Supabase Authentication

Supabase vs. Clerk.dev: Comparative Analysis of Auth Tools
Dive into the Supabase vs Clerk.dev debate. Uncover insights about their performance, custom tokens, user impersonation, cost dynamics, and more. Which tool will reign supreme for you?
Styling: Tailwind CSS & Tailwind UI

🎨
Why: Tailwind CSS offers utility-first styling for rapid, responsive design, while Tailwind UI provides a rich set of well-crafted components. Together, they enable developers to create professional-grade websites with less effort, offering great customization and efficiency. It's an appealing choice for those looking to streamline their design process without sacrificing quality.
UI Libraries:
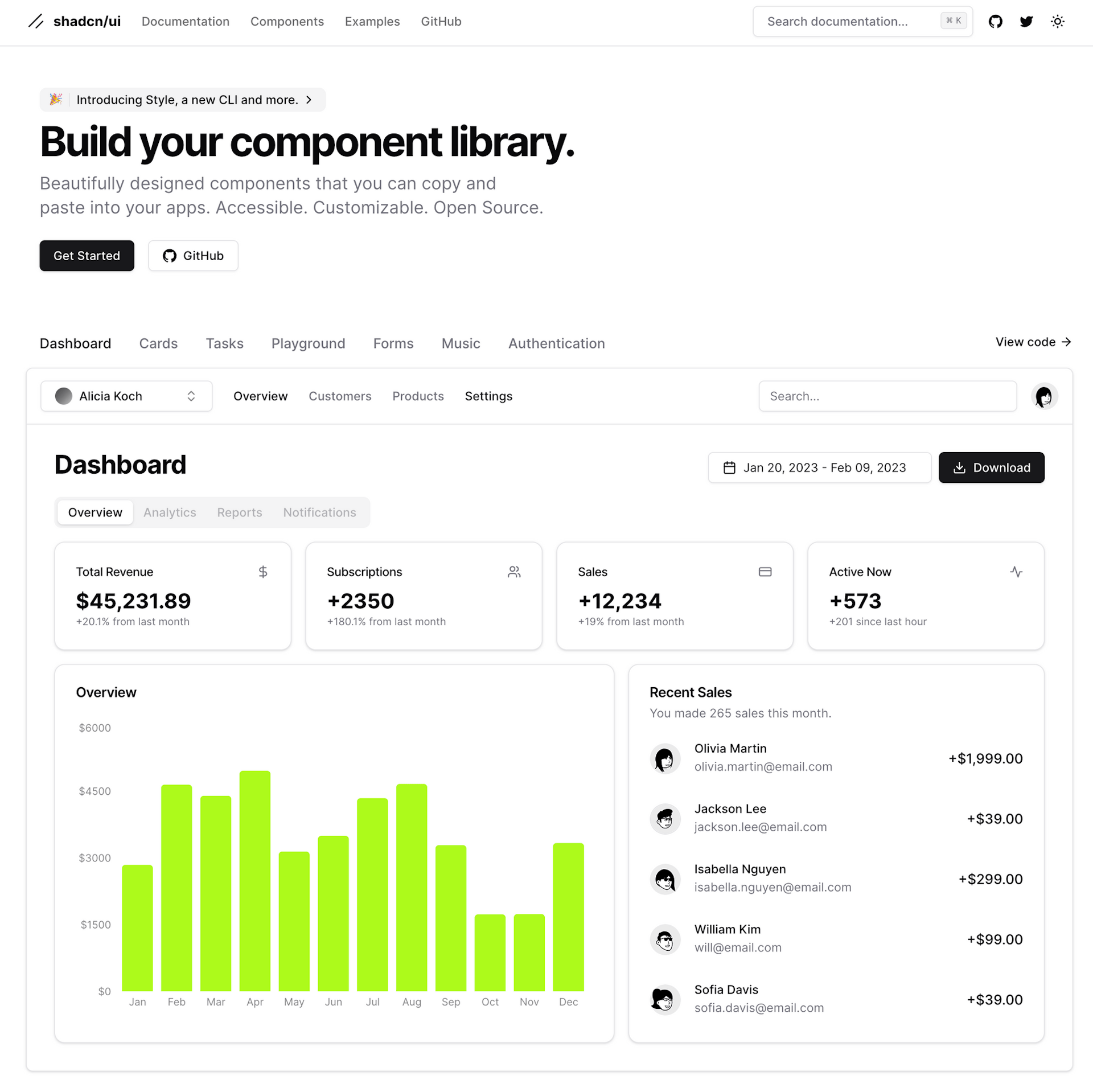
Shadcn/UI

🧱
Why: Shadcn UI offers beautifully designed, accessible components that can be easily copied and pasted into your apps, with the added flexibility of customization. Not only are these components open source, but they also provide guidance on building super modular and reusable components. It's an ideal solution for developers seeking both aesthetic appeal and educational value in their design process.
Daisy UI

🎨
Why: DaisyUI provides beautiful color palettes and well-crafted pre-designed components, including avatars, inputs, and more. With its user-friendly interface, it's super easy to switch and customize themes, allowing for creative flexibility and a streamlined design process. It's an appealing choice for developers seeking both aesthetic quality and ease of use.
Data Validation: Zod

🔍
Why: Zod offers a TypeScript-first approach to schema declaration and validation, providing an intuitive and type-safe way to ensure data integrity. With comprehensive error messages and effortless integration with popular frameworks, it simplifies the validation process.
Form Library: React-Hook-Form

📝
Why: Zod's integration with libraries like React Hook Form through the use of resolvers offers a seamless experience for form validation. By combining Zod's type-safe schema validation with the efficiency of custom resolvers, developers can create robust and maintainable forms with ease. This integration simplifies complex validation requirements, making it a go-to solution for those aiming to enhance both development speed and product reliability.
Form Inputs: React Select

🤏
Why: React Select is the easiest way to create flexible and customizable dropdown select menus in your React applications. With its rich set of features, including multi-select, search functionality, and easy theming, it provides a streamlined user experience without sacrificing style or functionality. It's an ideal choice for developers seeking to implement sophisticated select controls with minimal effort.
Table Library: TanStack Table

📄
Why: React Table is a highly flexible and customizable library for building and managing tables in React applications. With features like sorting, filtering, pagination, and resizable columns, it provides an efficient way to handle large datasets without compromising performance. It's an excellent choice for developers who need to create interactive and dynamic tables with ease, offering both functionality and adaptability in one package.
ORM: Drizzle-ORM & Drizzle Kit

🤯
Why: Drizzle stands out as the best ORM for interacting with any relational database, offering a seamless experience with features like Drizzle Kit for pushing and migrating changes, and Drizzle Studio for data editing. With its SQL-like syntax and full type-safety for returned data, it provides the best devloper experience for anyone interacting with databases.

Unveiling the Power of Drizzle ORM: Key Features that Skyrocketed My Productivity
Want to supercharge your dev productivity? Get a glimpse into how Drizzle ORM, with its well-structured docs and powerful features, could be a game-changer for your projects.
LLMs: Vercel AI SDK

🤖
Why: Vercel AI SDK is the easiest way to integrate AI features from LLMs, providing superb user experiences through streaming responses over the Vercel edge network. By enabling real-time interaction and responsiveness, it offers a seamless way to enhance applications with cutting-edge AI capabilities.

Mastering Object Streaming with the new Vercel AI SDK for Enhanced UX
Get to know how object streaming works with Vercel's AI SDK. From setting up a schema to displaying data in real-time, enhance your platform's user experience.
Rate Limiting: Upstash

✋
Why: The Upstash Rate Limiting SDK provides an effortless solution for safeguarding your application from DDOS attacks and preventing the abuse or overwhelming of resources. It's a streamlined approach to security that emphasizes both reliability and simplicity, making it a top choice for maintaining optimal performance.